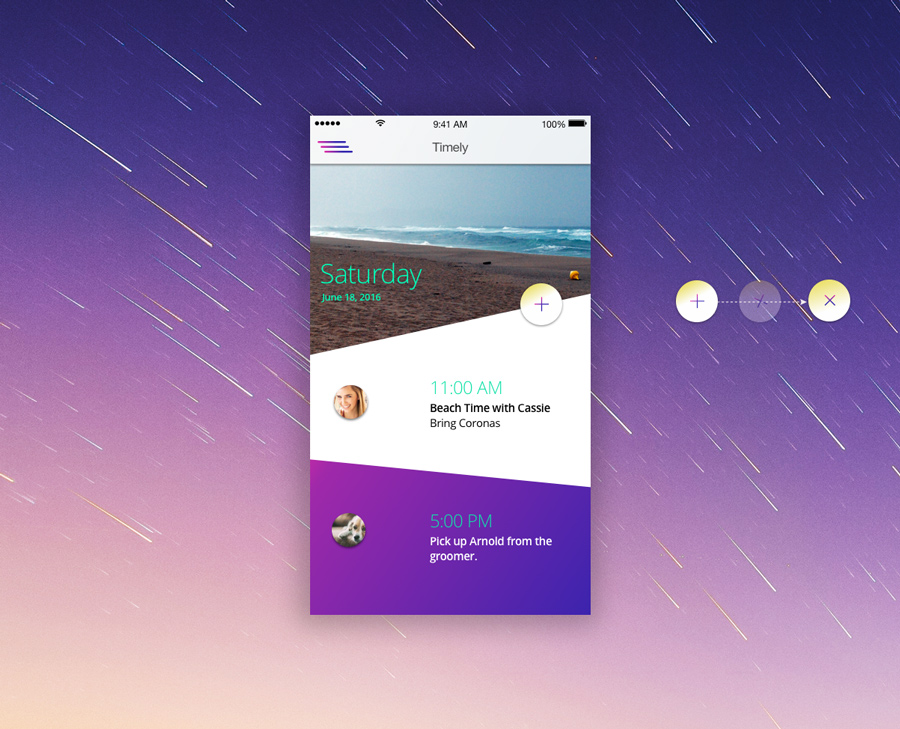
Timely is a planner app I recently started to think about. I’m still working through all of the interactions and wire framing but I couldn’t resist making it a bit more high fidelity in Sketch. Useful interactions and animations are so important to the user experience. Useful animations should always serve a purpose and not be used simply because they are all the rage right now. Good animations help orient users to where they are within the app and can direct them where to go next. Visual feedback and system status are also great examples where animations can be utilized.
Here is a common interaction where an +/expand button can become a x/close button very quickly with a slight twist. This button falls under the same location, new action category and are best used when space is scarce. Looking forward to sharing some more on this in the near future.



Recent Comments